Emergency playbook
DataUnlocker's 2.0 proxy infrastructure 100% resides on Cloudflare and is therefore extremely reliable.
At the same time, DataUnlocker becomes a runtime dependency of your web app when full protection mode is enabled. Learn more about how it works here, see service status or continue reading to understand what to do in an emergency.
Emergency Kill Switch
Should you need immediate action, do this:
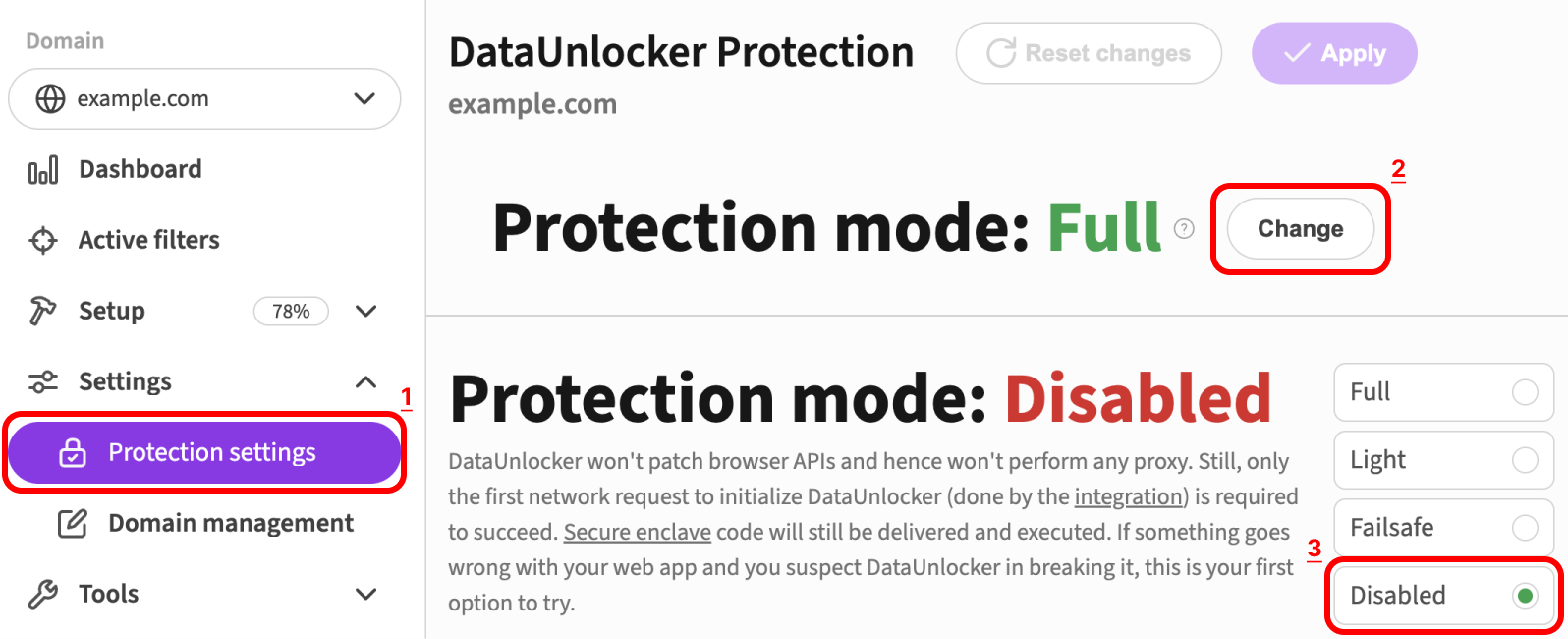
- Go to admin.dataunlocker.com.
- Select your domain and go to Settings -> Protection Settings.
- Toggle "Protection Mode" to "Disabled" and click "Apply".

This will immediately disable DataUnlocker's protection for your domain.
If you can't access admin.dataunlocker.com, redeploy your front end without DataUnlocker's integration.
Traffic flow
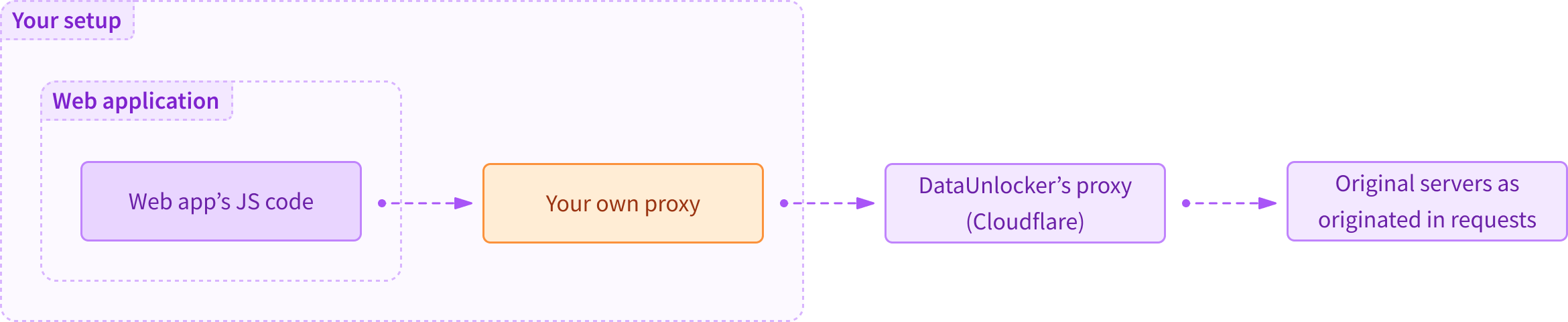
DataUnlocker is a proxy that sits between your web application and the network. It intercepts and processes network requests, and then forwards them to the destination.
The most critical part of the setup is your own proxy server, which is required for DataUnlocker installation.

Most of our customers use Cloudflare as a proxy, same as DataUnlocker itself. Using Cloudflare removes all maintenance problems and guarantees fastest requests delivery. If you're not using Cloudflare or any other cloud compute/CDN, you should ensure that your proxy server is properly configured and maintained.
Troubleshooting
In case you start getting DataUnlocker Defender's Limited Mode Screen in your web app, do the following:
-
Try to open your website in a private or incognito mode. If it opens, read step 3 to debug your local problem.
-
Try to open your website without VPN or ad blocker software/extension/etc. If it works, try this:
- Check whether any filters were added against your domain recently. Ad blocking community may have accidentally rolled out a rule breaking a part of your website. Don't worry - users without ad blocker are just fine. Report this issue to DataUnlocker if you feel we can help.
- If the issue is not related to filter rules affecting the setup, report this issue to DataUnlocker, or continue with the steps below.
-
Check DataUnlocker's status page to see if there are any ongoing incidents on the proxy side.
-
Check the network tab in your browser's developer tools to see if any of the requests are failing. You may find a blocked request like
https://yourwebsite.com/abcdefg/hijklmno*. If you see a blocked request like this one:- Append
/health-checkto the transport endpoint's URL prefix to check whether it actually reaches DataUnlocker's servers.- For path-based transport endpoints:
https://example.com/abcdefg/health-check. - For DNS-based transport endpoints:
https://abcdefg.example.com/health-check.
- For path-based transport endpoints:
- If you don't see the health check response (a valid JSON body), the problem might be in your own proxy server. Take a look at your transport endpoints and retry the health check.
- If you see the health check response, check DataUnlocker Defender's Limited Mode codes, they may help you to understand what's the issue.
- Append
-
If no requests are blocked, try disabling "End to end request protection" in Network Protection.
- If this helps, please report this issue to DataUnlocker. We should be aware of this incident already, but reaching out will speed up the fix.
-
Try disabling DataUnlocker temporarily by switching protection mode to Disabled.
- If it helped, please report this issue to DataUnlocker.
If none of the above steps helped, please reach out to our support and continue reading to temporarily disable Defender.
Disabling Defender
In order to disable DataUnlocker to further investigate the issue (for instance, in dev environment or on the specific test page of your website), you'd need to perform a new front end deployment.
Typically, DataUnlocker Defender is installed via CLI which wires Defender's code with one of JavaScript files of your web application. This can be set up as a code patching JavaScript files in the deployment pipeline, a patched file locally or abstracted by a package. You need to find out how DataUnlocker Defender was installed and do the reverse operation.
For instance if the Defender was installed via CLI to a file locally, you'd need to find the patched file example.js, delete it and replace it with the original file example.js.abcdefg.backup, typically located just next to the file.
Then, you can debug the issue by enabling Defender just on a single (or test) page of your website (by patching any JS file served only on that page), or in the test environment.